モダン リスト 列の書式設定例: 値による表示変更
SharePoint Online では、リストやライブラリの列の表示形式を変更する際に列の書式設定 (Column formatting) が利用できます。
モダン UI でリストやライブラリを利用されているケースが増えてきたのか、トレーニングを開催させていただく中でも、近頃こちらの設定について質問いただくことが多くなってきました。
列の書式設定は、列表示をカスタマイズするための機能で、JSON形式で列に対する表示を指定できます。各列の設定画面にて、[列の書式設定] に JSON を挿入することで表示形式を設定します。
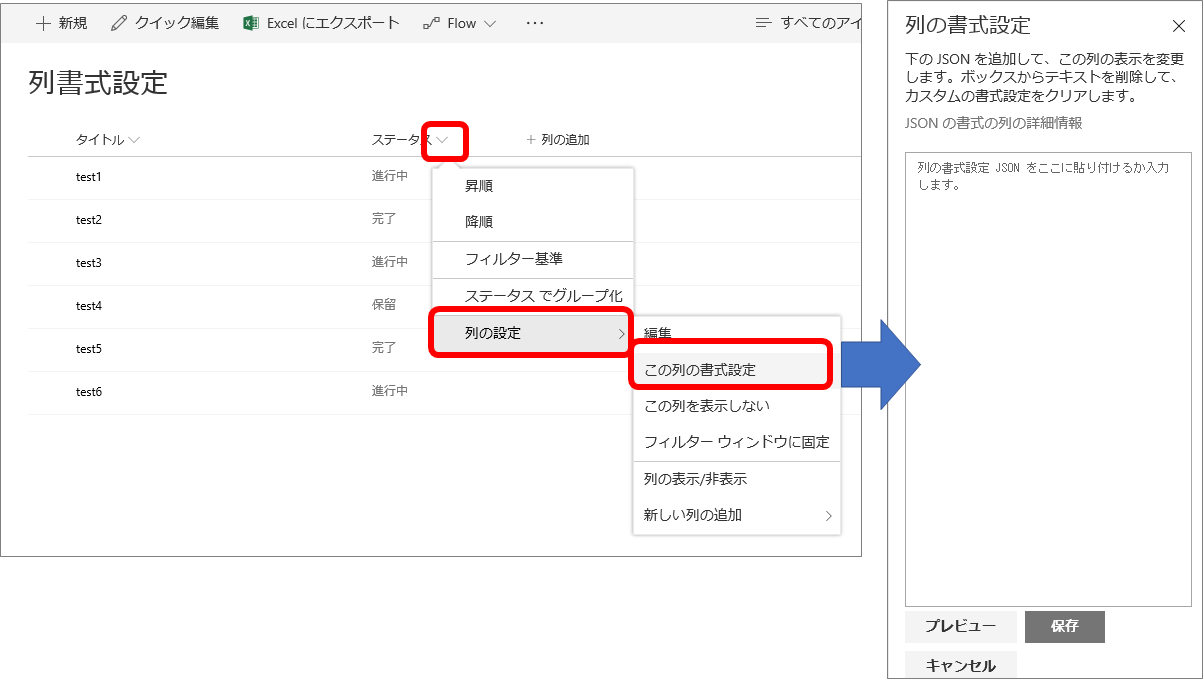
■ 設定画面の開き方
設定画面の開き方は下記のように2パターンあります。
方法1:ビューから直接開く
こちらのほうが簡単な操作ですが、ビューで対象列のメニューより設定画面を開きます。

方法2: リストの設定画面から開く
またリストの設定画面より、該当列の編集画面を開く、列の編集画面内でも同様の設定項目が確認できます。

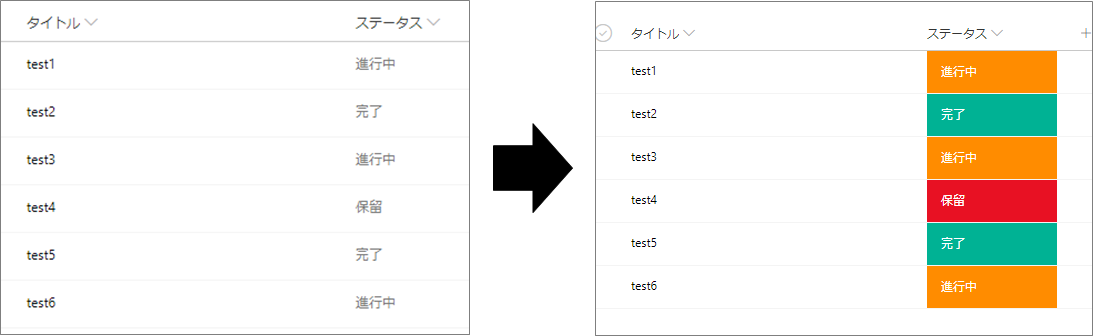
■ 条件による背景色変更例
「進行中」 「保留」 「完了」 の項目がある選択肢列で、入力された値により背景色を変更する例です。

※ 3択の選択肢の場合、値および色指定の部分を変更するだけで、利用可能です。
■ 参考URL
詳細確認やサンプル確認には下記がおすすめです。
・ 列の書式設定で SharePoint をカスタマイズする
https://docs.microsoft.com/ja-jp/sharepoint/dev/declarative-customization/column-formatting
・ SharePoint Column Formatting Samples
https://github.com/SharePoint/sp-dev-column-formatting

■ 集計列での HTML 表示
とても前の投稿ですが、、「SharePoint 集計列 列の表示デザインに使ってみる」という記事でご紹介した集計列でHTMLを表示するやり方は現在動作しなくなってます。
参考 「SharePoint 集計フィールドにおける HTML マークアップの処理 」
https://support.microsoft.com/ja-jp/help/4032106/handling-html-markup-in-sharepoint-calculated-fields
SharePoint Online ではもちろん、SharePoint Server (2013/2016) の場合、2017年6月の更新プログラム適用により、その後作成されたWebアプリケーション上では既定で動作できなくなります。(Webアプリケーション設定でオプション変更は可能)
以前のブログ記事では、次のような例を集計列で設定する方法をご紹介していましたが、SharePoint Online ではぜひ、列の書式設定を利用してみてください。

達成率のプログレスバー表示は 「SharePoint Column Formatting Samples」 に似たような例がありますね。優先度の表示にはこの記事で紹介したサンプルを参考にくださいませ。
奥田
関連コース
- CI631-H SharePoint Online サイト構築 基礎
サイト管理に必要な基礎知識から具体的なサイト構築方法、アクセス権の適切な管理方法まで実践的に解説します。効率的で安全なサイト運用に欠かせないアクセス権の設定方法や、ユーザーおよびグループごとの詳細な権限付与についても実習を通じて確認いただけます。これからサイト管理やサイト構築を担当される方におすすめのコースです。 - CI641-H SharePoint Online サイト構築 応用
SharePoint の基礎知識をお持ちの方を対象に、サイト構築時に行えるローコードでの高度なカスタマイズ方法を具体的に解説。JSON を用いた列やビューの書式設定により、視覚的に分かりやすい情報提示を実現したり、Power Platform を活用したプロセスの自動化、ワークフローの組み込み、フォームのカスタマイズ手法など、実務で即座に活用可能なテクニックを習得。 - CI712-H 利用者のための Microsoft 365 基礎
Microsoft 365 を導入されている組織のユーザー向けに Teams や Outlook といったコミュニケーション ツール、SharePoint や OneDrive による情報やファイルの共有など、業務で活用すべきアプリやサービスについて利用方法を解説します。Microsoft 365 の利用を開始したばかりの組織の方や、初めて利用する方におすすめのコースです。

